
Android, like IOS, has introduced a new visual language for interaction on the devices it supports. This language is different from previous graphical environments (Windows, OSX), and is optimised for touch based interaction. Here we review some of the major elements of this language and become acquainted with the some of the primary interaction patterns.

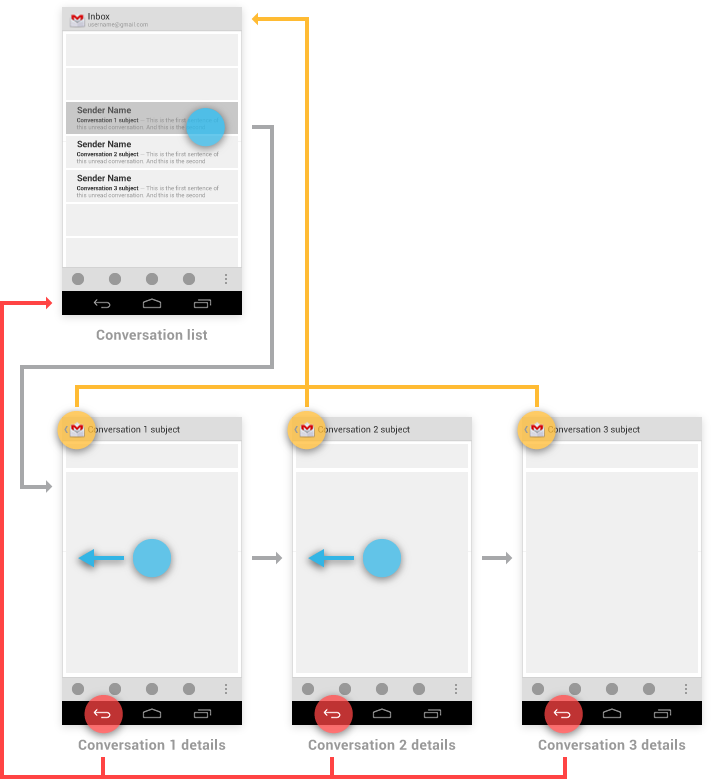
We have already explored the primary Android UX. Here we focus specifically on navigation within an android application, examining some typical patterns. In particular, we explore navigation within a single application, which can yield some interesting and surprising subtleties.
/img/main.png)
In a significant update to the app, we introduce navigation within the app using an Action Bar. This will allow us to create new residences, or navigate to existing ones. Additionally, we will explore a simple date picker dialog to allow the user to select a registration date for the residence.