A detailed specification of the Mobile Application Development first assignment. This comprises a standalone microblog.

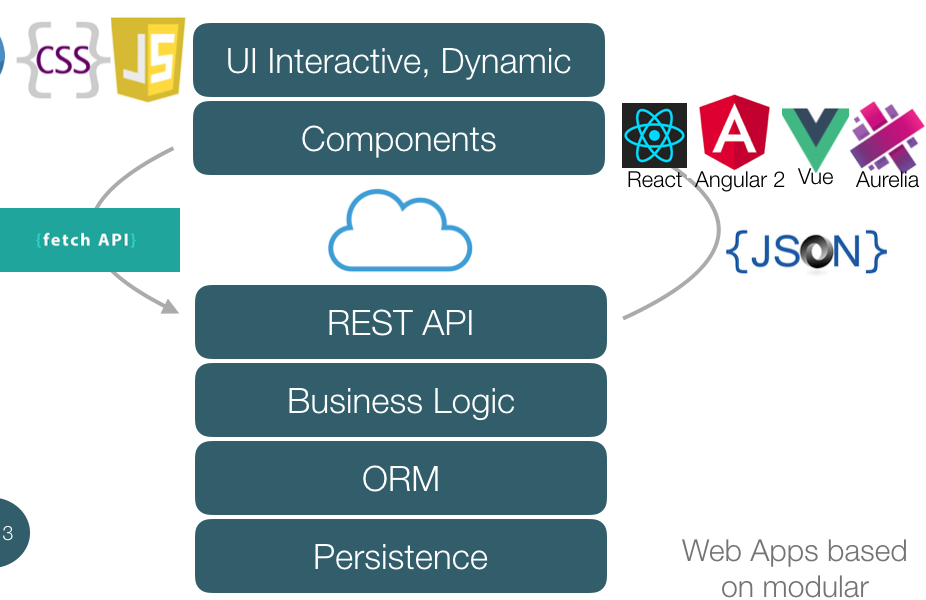
Here we discuss app design in general, the frameworks available to the app developer and the different approaches that can be followed in the design and development of a mobile app.

Here we explore the general context of the android User Experience, it's role in the mobile platform space and the components that make up the the system. We are particularly interested in the version numbers and how version in general is managed.

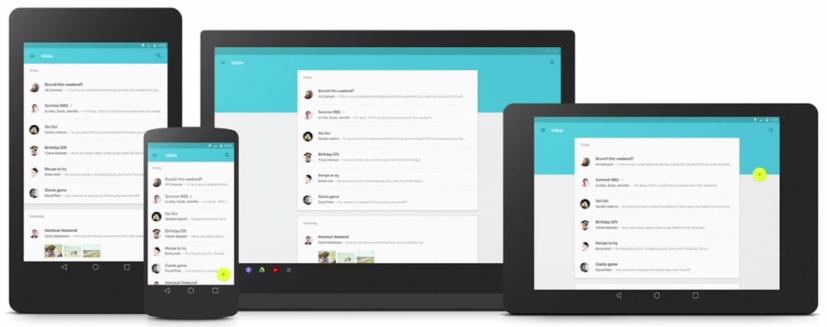
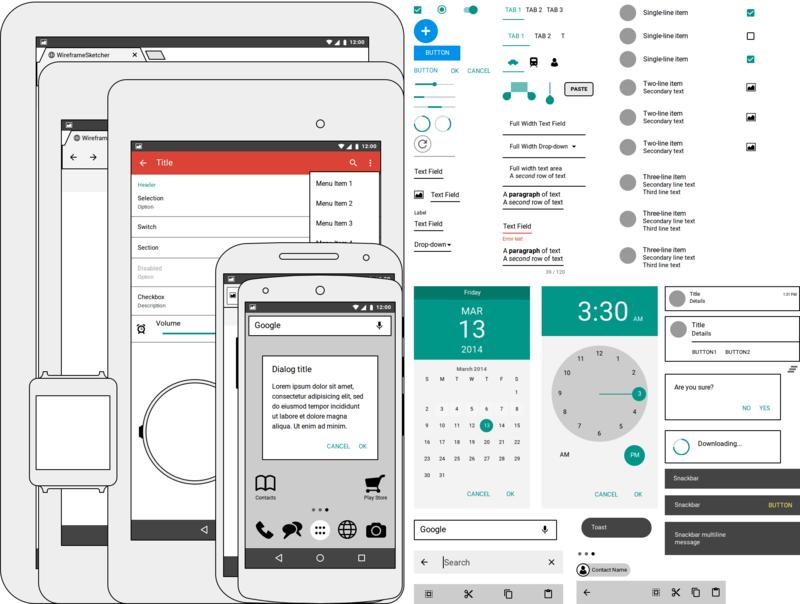
Android introduced a new user interface language to the world, one that is gradually evolving in flexibility and expressiveness. Here we review the principle elements of this language and how its is incorporated into attractive and usable applications

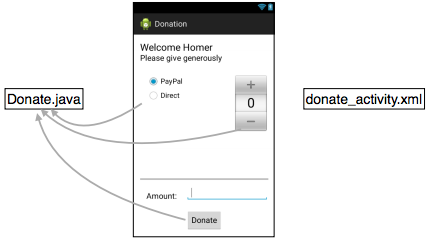
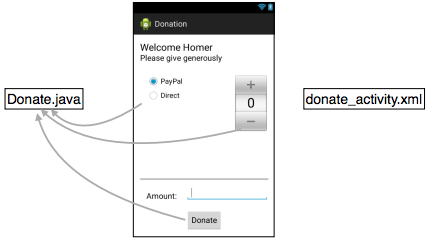
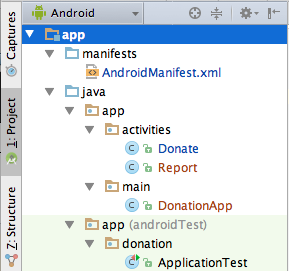
The first application exhibits a range of new concepts you will not have come across before. Here we tour this app in detail, exploring each of the artifacts we have composed, and attempt to get a sense of how they fit together to form a running app.

Android, like IOS, has introduced a new visual language for interaction on the devices it supports. This language is different from previous graphical environments (Windows, OSX), and is optimised for touch based interaction. Here we review some of the major elements of this language and become acquainted with the some of the primary interaction patterns.

If you have completed this lab (but not the exercises yet) then we can review your achievements so far, and closely inspect the code we introduced to accommodate the new activity + the list. We will also review the challenges.

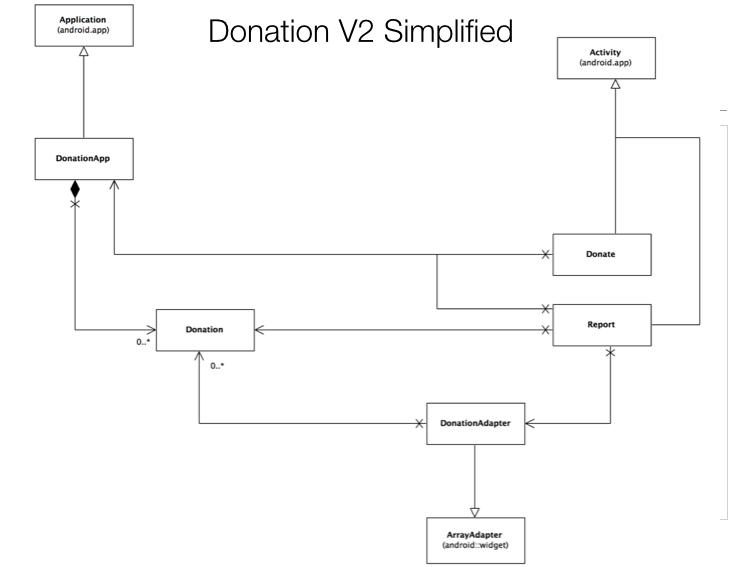
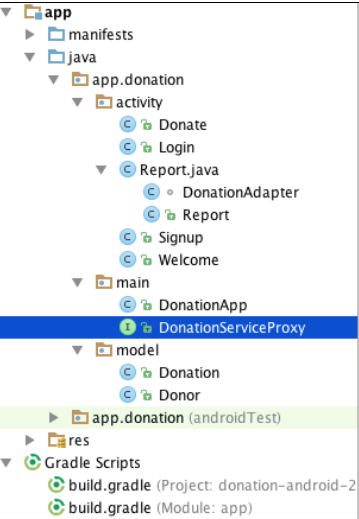
This simple application is already composed of a range of classes related to each other in via different types of relationships. We can capture this design graphically in UML, exploring the true nature of the structure of the app.

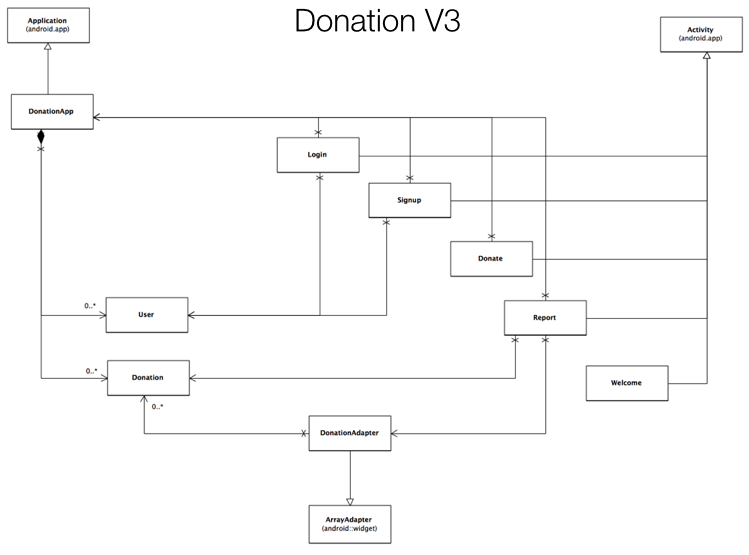
These slides present the solution to the series of challenges in the Donation-02 lab, a series of 10 'challenges' introducing new feature into the donation app.

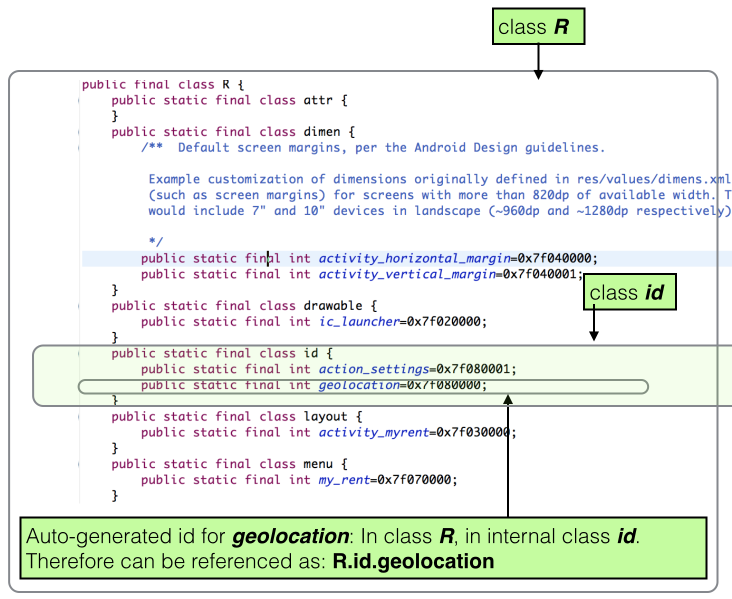
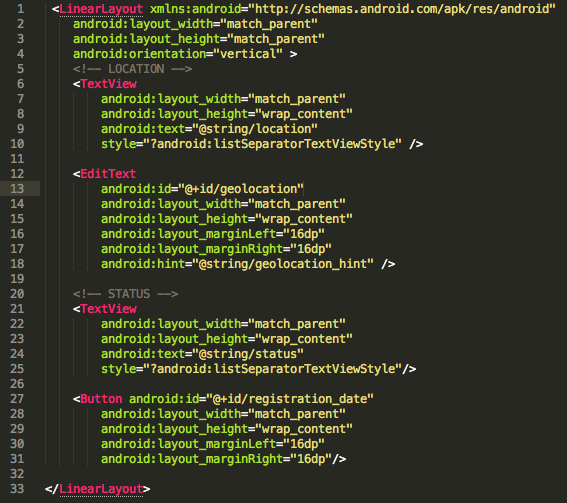
We should now begin to have a firm understanding of structure of an android project as presented in Studio. Here we review the MyRent v00 in detail, and review all its working parts

Although the app is still relatively simple, this app crosses a threshold in our understanding of Android.The Activity class implements multiple interfaces, each implementation responding to different widgits. Here we review this in detail, as it represents a pattern we will see in most of the application we develop.

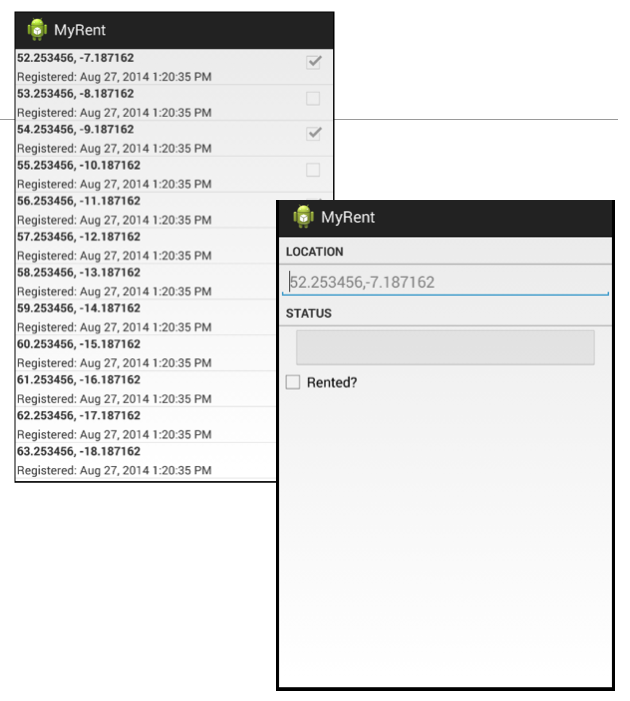
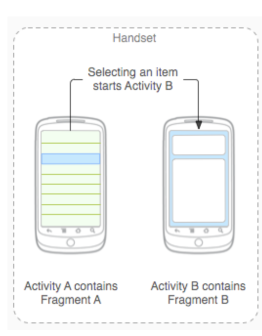
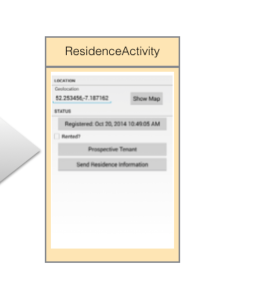
We review the structure, model and code in the MyRent 01 and 02 applications. The application at this stage has 2 views - sometimes called a 'Master-Detail' pattern. The Master presents a list of items which, if selected, will launch a detail view presenting the individual items. The List if items is randomly generated at application startup, and cannot be extended.

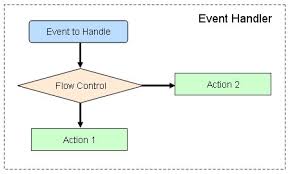
Central to almost all Android applications is the notion of an event. How events are intercepted and handled is an aspect of all android programmes. Here we review the underlying Java mechanisms used in this context

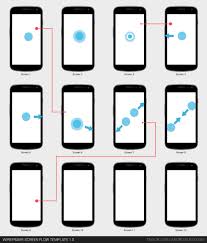
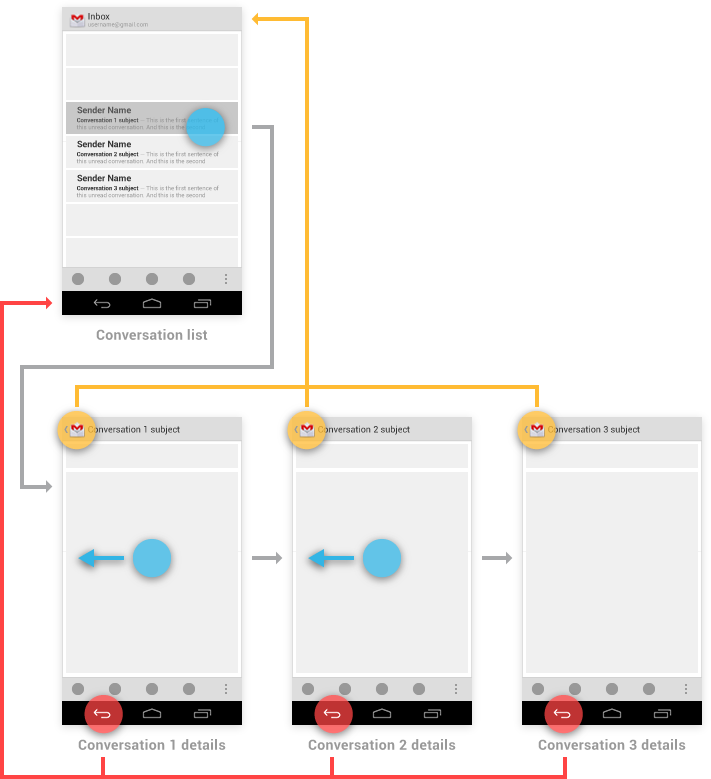
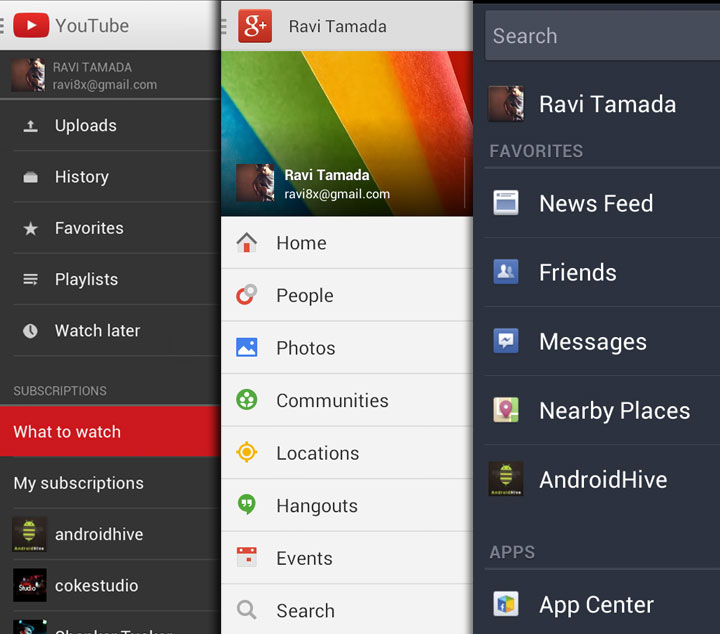
We have already explored the primary Android UX. Here we focus specifically on navigation within an android application, examining some typical patterns. In particular, we explore navigation within a single application, which can yield some interesting and surprising subtleties.

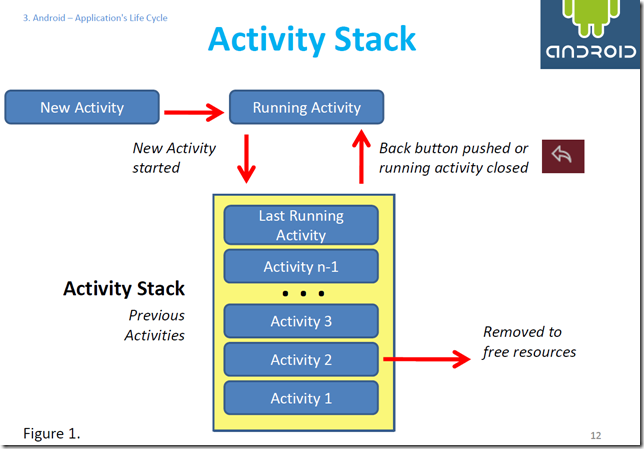
The Activity is at the heart of almost all android applications. You have already experience in designing and implementing a number of simple ones. Here we review the general nature of activities and define the principle the concerns of the programmer has to bear in mind.

Navigating "up" (as opposed to 'back') must be explicity implemented in the application. It involves enabling the up button in the action bar, handling the resultant event and also declaring the parent/child relationship in the manifest.

Last time we explored briefly navigation within an app. In this session we continue this discussion, with a focus on navigation from the users perspective, looking at how a user can arrive into an app, and also how they may move between apps.

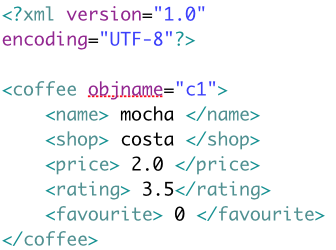
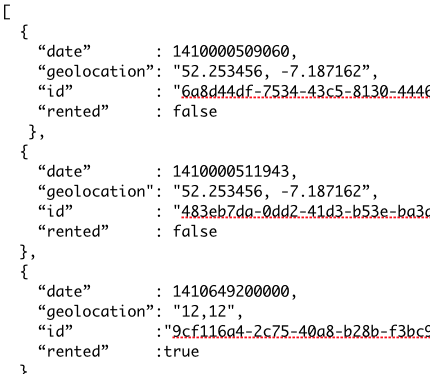
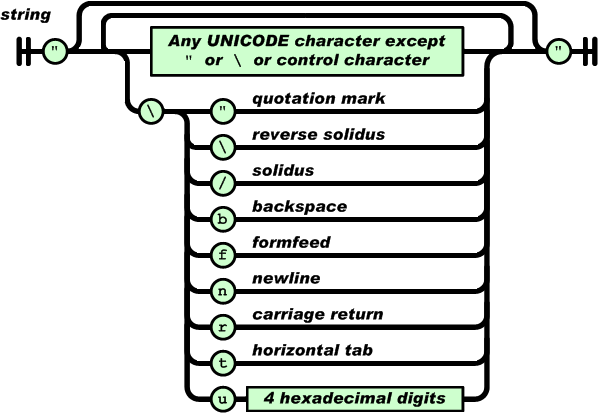
To date we have seen a small number of file formats for data, namely CSV and YAML. These are common and well suited to a range of simple applications. In Android we often use XML and Json. Here we review examples of all of these briefly.

In MyRent Lab 04 we incorporated a simple serialization mechanism to write Java objects to a Json file format. This required some significant enhancements to the models package, including a completely new Serializer class. Here we review these classes in detail.

Prior to API 23 it was sufficient to list the required permission in the manifest file. Beginning in Android 6.0 (API level 23) listing permissions in the manifest is necessary but no longer sufficient and users grant permissions to apps while the app is running, not when they install the app. Here we examine this rule change in the context of reading contacts in the MyRent app.

Fragments facilitate a more dynamic approach to UI design. By dividing the layout into fragments it becomes possible to alter the UI appearance at runtime, swapping in and out components as required. Here we examine how a fragment may be inserted into an activity layout from within the application code.

Deletion of a subset of the residence list is facilitated by the introducion of a contextual actionbar. This is created by a long press on any of the list items intended for removal. The contextual action bar contains a menu icon (trashcan) which when clicked on completes the deletion process. A suitable Android interface is implemented to facilitate the various actions.

In order to support 'swipe' between views at a specific level, we incorporate ViewPager support into the class.

We use settings to facilitate storage of credentials (username and password), the number of items to download across the network and how often the data is refreshed.

Here we discuss app design in general, the frameworks available to the app developer and the different approaches that can be followed in the design and development of a mobile app.

Here we investigate some of the more advanced UI artifacts used in the design of android apps and focus on the android UI guidelines for effective navigation.

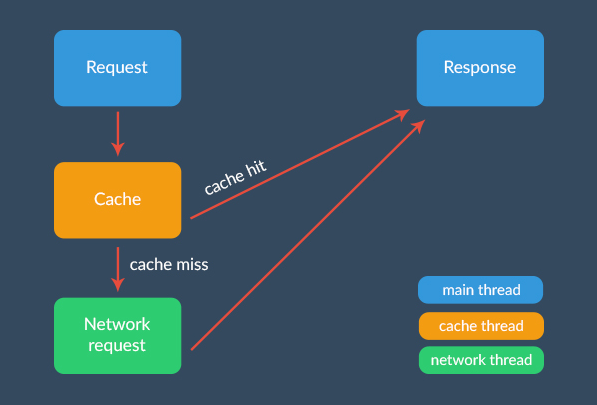
In this section we take a brief look at persistence within an Android app (via SQLite) but focus mainly on how the Android OS implements multithreading and deals with running tasks in the background. We also investigate the different approaches available to the developer for making http calls and API requests.

Here we take a quick look at JSON and how it can be used as a format for transferring data to and from an Android app.

Here we discuss the steps necessary to integrate Google Location Services into an Android app, using our Case Study (CoffeeMate) and the labs to demonstrate.

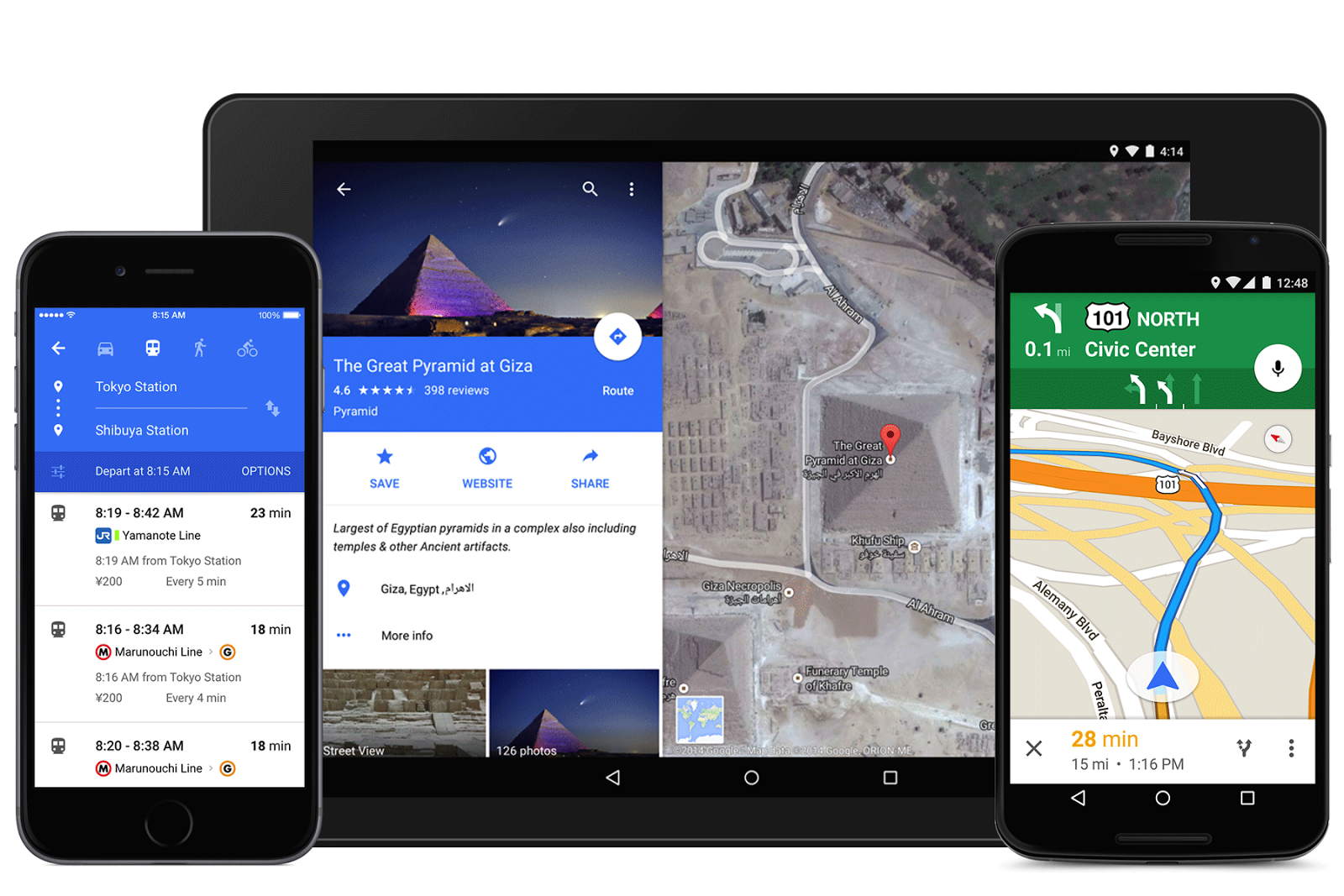
Here we discuss the steps necessary to integrate Google Maps into an Android app, using our Case Study (CoffeeMate) and the labs to demonstrate.

Firebase is a Backend-as-a-Service — BaaS — that began as a startup and grew into a next-generation app-development platform on Google Cloud Platform. Here we look at brief history and introduction to the platform.

Firebase is a Backend-as-a-Service — BaaS — that began as a startup and grew into a next-generation app-development platform on Google Cloud Platform. Here we look at one of the most common services provided by the platform - Realtime Database.

Firebase is a Backend-as-a-Service — BaaS — that began as a startup and grew into a next-generation app-development platform on Google Cloud Platform. Here we look at another of the most common services provided by the platform - Authentication.

Firebase is a Backend-as-a-Service — BaaS — that began as a startup and grew into a next-generation app-development platform on Google Cloud Platform. Here we look at another of the most common services provided by the platform - Storage.

Firebase is a Backend-as-a-Service — BaaS — that began as a startup and grew into a next-generation app-development platform on Google Cloud Platform. Here we look at another of the most common services provided by the platform - Hosting.

Firebase is a Backend-as-a-Service — BaaS — that began as a startup and grew into a next-generation app-development platform on Google Cloud Platform. Here we look at one of the less common services provided by the platform - Remote Config.

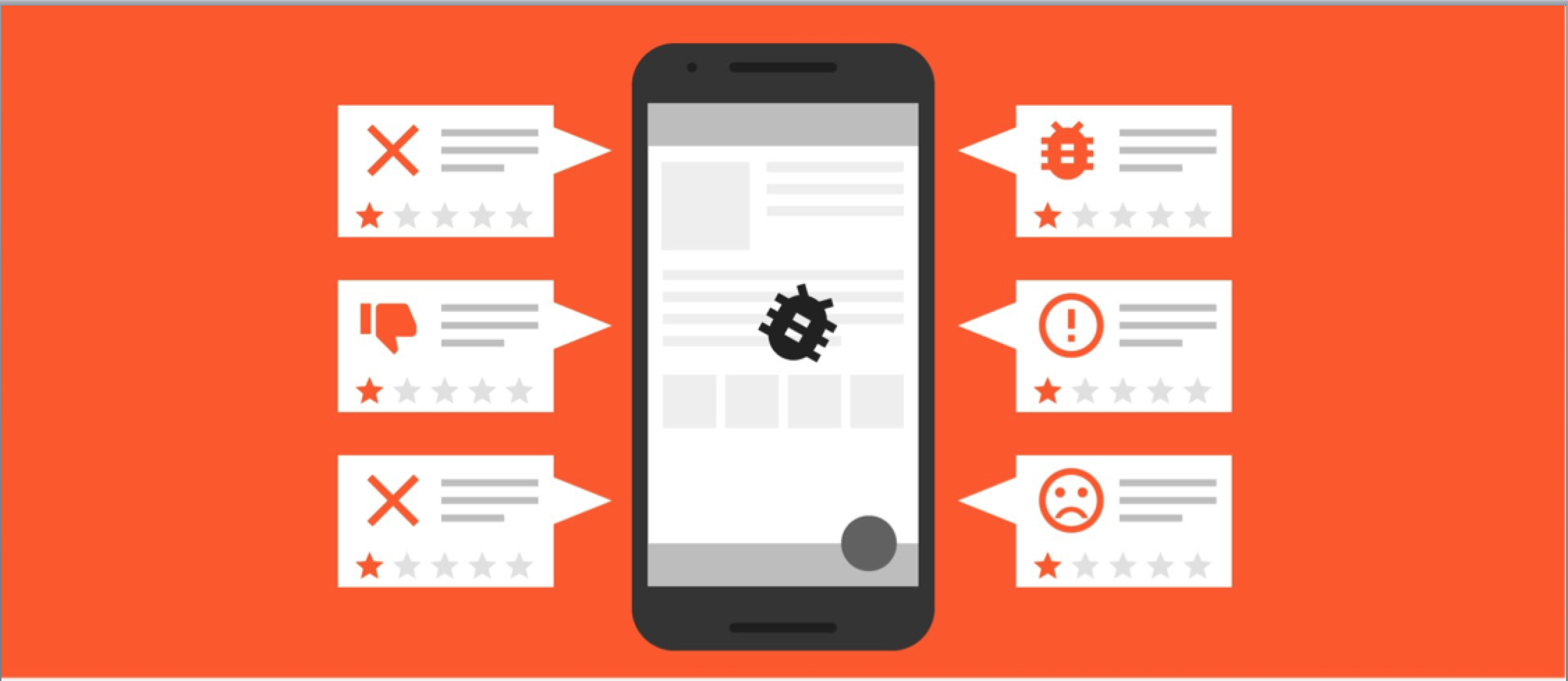
Firebase is a Backend-as-a-Service — BaaS — that began as a startup and grew into a next-generation app-development platform on Google Cloud Platform. Here we look at one of the less common services provided by the platform - Crash Reporting.

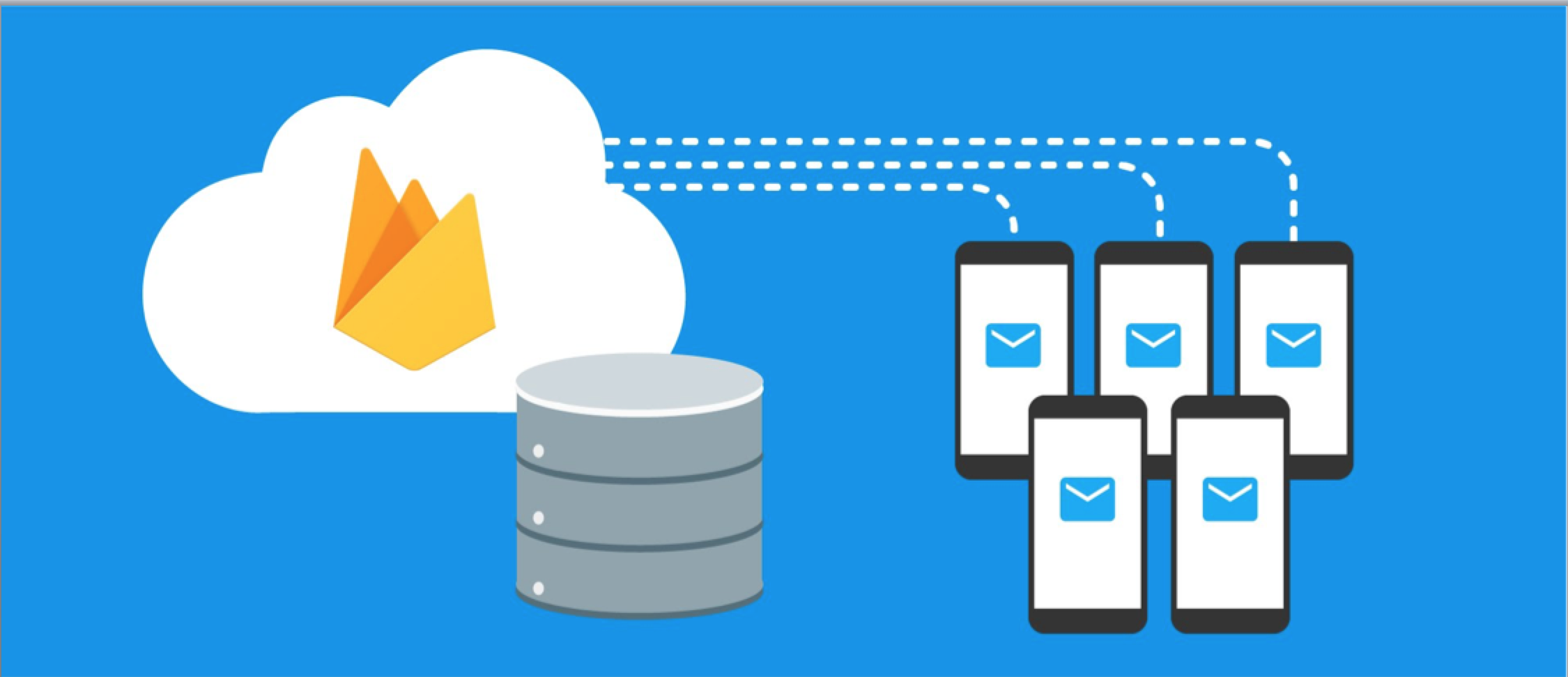
Firebase is a Backend-as-a-Service — BaaS — that began as a startup and grew into a next-generation app-development platform on Google Cloud Platform. Here we look at one of the less common services provided by the platform - Cloud Messaging.

Firebase is a Backend-as-a-Service — BaaS — that began as a startup and grew into a next-generation app-development platform on Google Cloud Platform. Here we look at one of the less common services provided by the platform - Test Lab.

Firebase is a Backend-as-a-Service — BaaS — that began as a startup and grew into a next-generation app-development platform on Google Cloud Platform. Here we look at some of the extra services provided by the platform such as App Indexing, Analytics etc.

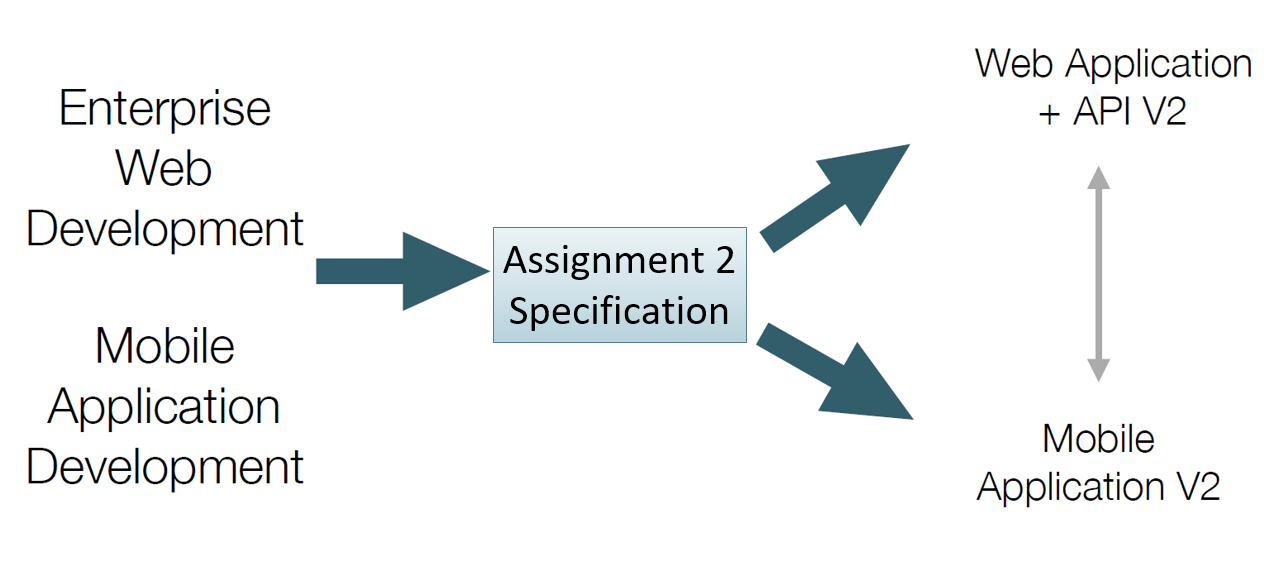
Rework the android donation application to access and update the REST interface exposed by donation-service.

We configure an alarm within BroadcastReceiver's onHandleIntent method that initiates a process terminating in a refresh of local cached data obtained from a cloud service. The process is run on a worker thread and avails of the Retrofit HTTP client to communicate across the network so as to keep the local cached data in sync with that of the service.

In an accompanying presentation we showed how to use an alarm, receiver and service to automatically refresh the local data cache. Here we intervene manually and by exercising a menu option make a direct call to the service to retrieve the latest data set with which the cache is updated.

We subclass BroadcastReceiver and within its onReceive method we retrieve the user-input refresh interval and set an alarm to fire at this frequency. Each firing results in downloading the latest service data set and refreshing the local cache. The presentation examines the onReceive method in fine detail.